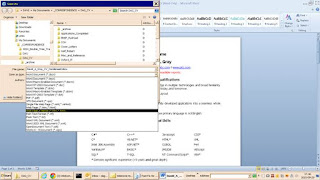
When I revise my resume, my last step is to use the Save As dialog box, off the File menu, in Microsoft Word 2010, to save the resume as a filtered HTML document. The option is easy to miss in the long list of formats displayed in the “save as type” combo box, shown in the picture below.
When you select the option, Microsoft Word changes the file extension accordingly, then displays the new name, and asks you to press an OK button to accept the selected name. When you do so, the following message box appears.
When you acknowledge this caution, the main window displays the file more or less as it will appear in a Web browser. My display looks like this.
The Web browser rendering, using Google Chrome 45 (64 bit) looks pretty similar.
You can see how it looks in your Web browser at http://www.wizardwrx.com/Company/David_A_Gray_CV_Condensed_20150929_163354.html.
I think most people would agree that the page shown below, accessible at http://www.wizardwrx.com/Company/David_A_Gray_CV_Condensed.html, is much easier to read.
So how do you get from that to this?
Over the years, I have tried numerous tricks, until I discovered that the Style attribute can be applied to the Body tag, and used to coerce the Web browser to confine the text to a specified width, even when a full screen window is much bigger.
Applying a style to the body tag fixes it with one tiny edit of the raw HTML, and if you use any version of Microsoft Windows, you already have the only tool you need, Notepad!
I have many other tools at my disposal, and I seldom use Notepad for this task, or any other. However, since it is everywhere, I shall demonstrate how to use Notepad to do the job.
To open a Web page in Notepad, you will need to change the file type combo box from Text Files (the default) to All Files, as shown below.
Select the file, then press the Open button to display the file. Your screen should resemble the following picture.
Use the Find tool, which appears about halfway down the Edit menu, as shown below.
Input the following text into the box labeled “Find What”: <body; use only the text shown in blue. Press the Find Next button once; every HTML document contains exactly one opening Body tag.
Dismiss the Find dialog box by pressing its Cancel button. Your display should look something like this.
The change happens at the angle bracket at the other end of the body tag, which is highlighted in the next picture.
The secret sauce goes immediately in front of the angle bracket, and is highlighted in the next picture.
Save the document, and close Notepad. Your reformatted Web page is ready for viewing and display.
In closing, there is nothing special about the chosen width of 6.65in, other than that it is approximately the width of the body of a standard document laid out in a portrait orientation for printing on US Letter size (8.5 inches wide by 11.0 inches tall) paper, with left and right margins of one inch.